
Trong nhiều tháng nay có thể bạn đã nghe nhiều về cụm từ thiết kế phẳng (Flat Design) khi nó được cho là thay đổi lớn nhất trên iOS 7 sắp ra mắt.

Để giải thích cho triết lý thiết kế này, nhiều người gắn liền nó với giao diện Metro UI trên Windows 8 nhưng phần lớn chúng ta vẫn chưa hiểu rõ cũng như tại sao nó lại trở thành xu hướng thiết kế hiện tại. Thiết kế phẳng nhấn mạnh vào sự đơn giản tối đa và đi ngược lại hoàn toàn so với triết lý thiết kế mô phỏng (Skeuomorphic ) đề cao cái đẹp và đồ họa phức tạp. Thiết kế phẳng ra đời từ trước khi Microsoft phát triển Windows 8 nhưng không thể phủ nhận rằng Microsoft đã góp phần phổ biến nó rộng rãi hơn.
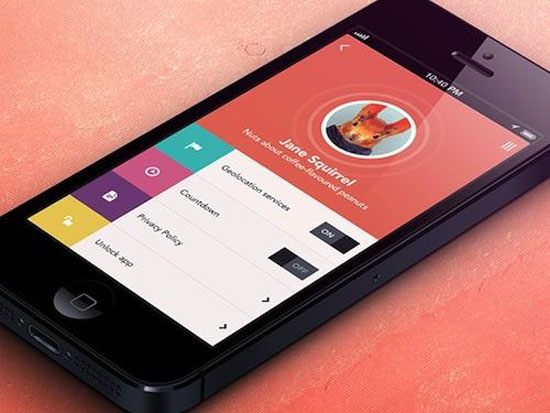
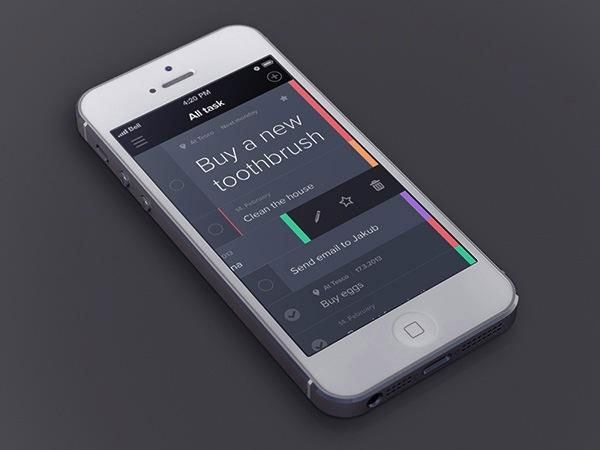
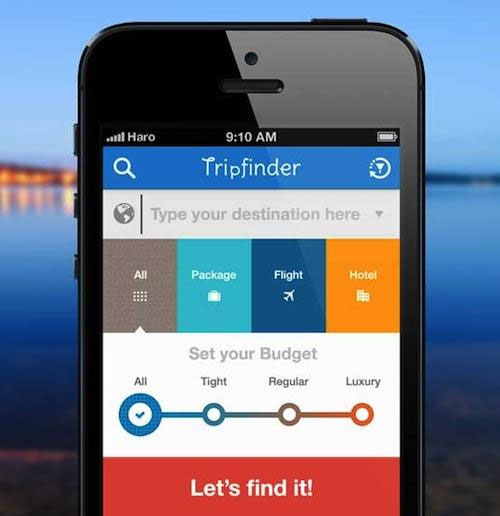
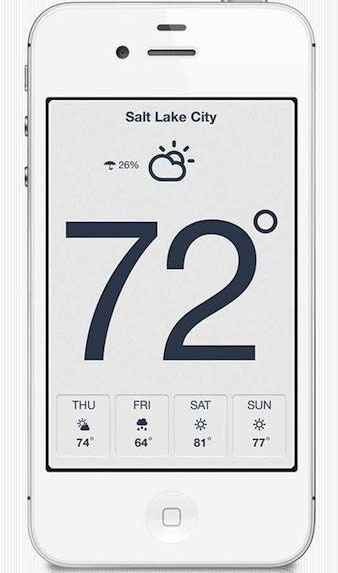
Thiết kế phẳng (Flat Design) được coi là một triết lý thiết kế theo chủ nghĩa tối giản, tức mọi thành phần đồ họa được làm cho đơn giản nhất với những đặc tính như màu sắc rõ ràng, góc cạnh, không gian mở và tất cả được thể hiện dạng hai chiều.
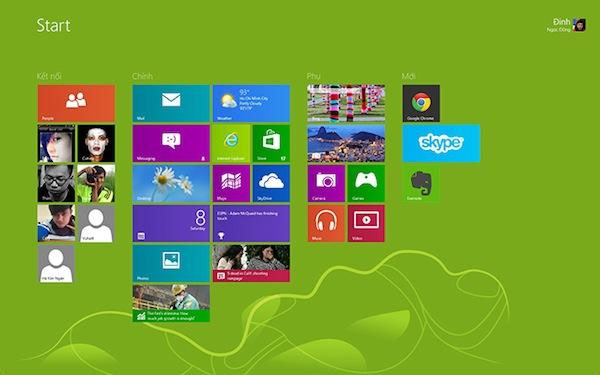
Một ví dụ điển hình về giao diện phẳng mà bạn có thể thấy rõ nhất là Metro UI trên hệ điều hành Windows 8 của Microsoft hoặc giao diện trên hệ điều hành Windows Phone. Ở màn hình chính, bạn sẽ thấy một giao diện với những mảng màu tách biệt nhau hoàn toàn, chúng không được thiết kế dạng ba chiều hay dạng mô phỏng (skeuomorphic) mà ở đó sự đơn giản được đặt lên hàng đầu.

Triết lý thiết kế này ra đời gắn liền với phong cách tối giản (Minimalist) tuy nhiên sự đơn giản không có nghĩa thiết kế phẳng gây nhàm chán cho người dùng. Trong triết lý thiết kế phẳng, những thành phần đồ họa đẹp mắt và chi tiết được xem như là không cần thiết. Nếu một yếu tố nào đó coi như không có tác dụng thì nó sẽ gây rắc rối cho trải nghiệm người dùng. Đây chính là lý do mà sự tối giản được đề cao trong thiết kế phẳng. Hơn thế nữa, các màu sắc có độ tương phản cao sẽ gây sự chú ý tốt hơn và hướng mắt người dùng tới vị trí đó.

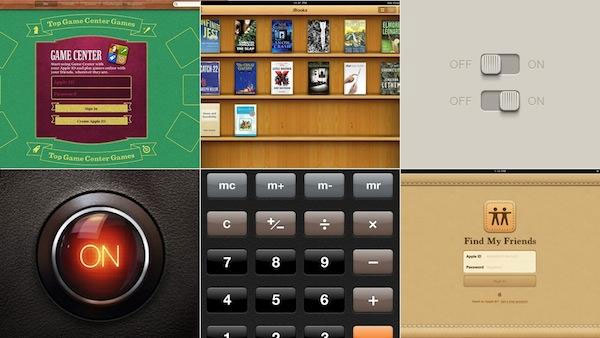
Để hiểu được thiết kế phẳng và lý do nó lên ngôi thì bạn cũng nên hiểu thêm về triết lý mà nó chống lại: Thiết kế mô phỏng. Nếu bạn chưa nghe tới kiểu thiết kế mô phỏng (Skeuomorphic) này là gì thì đó là phong cách vận dụng những cái thực tế vào trong một thiết kế nào đó. Để cho dễ hiểu hơn, biểu tượng của đồng hồ sẽ giống như chiếc đồng hồ ngoài đời thực, biểu tượng máy tính sẽ có hình dáng của một máy tính thông thường... và hơn thế nữa.
Nếu như Microsoft được biết đến với thiết kế phẳng thì Apple lại rất ưa chuộng thiết kế mô phỏng trên những sản phẩm phần mềm gần đây của hãng. Không chỉ có vậy, Apple vận dụng khá nhiều và hiệu quả triết lý thiết kế này, phần nào giúp những phần mềm của họ nổi bật và đẹp mắt hơn. Hình ảnh bên trên là những ví dụ điển hình về skeuomorphic tại Apple.
Dù được đầu tư nhiều với giao diện ba chiều đẹp mắt nhưng thiết kế mô phỏng không phải không có vấn đề. Triết lý này dựa hoàn toàn vào những vật thể trong đời sống hàng ngày vì thế nó phần nào làm hạn chế sức sáng tạo cũng như tính hiệu quả trong thiết kế. Bên cạnh đó, các thành phần thiết kế không đồng nhất khi kết hợp với những thành phần thiết kế hai chiều hoặc ít "chiều" hơn.
Đôi khi thiết kế mô phỏng chẳng mang lại ý nghĩa gì cả, lấy ví dụ với ứng dụng Find My Friends (tìm bạn bè xung quanh), nền của nó được làm để giống da thuộc màu vàng kem nhưng nó chẳng có chút thực tế nào cả. Ngoài ra, nó sẽ trở nên khập khiễng khi kết hợp với những yếu tố khác không được làm theo hiệu ứng mô phỏng.

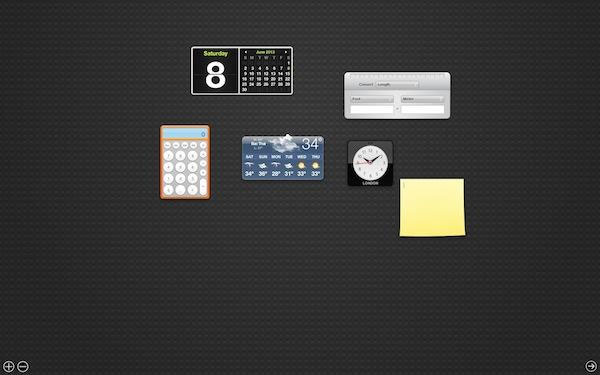
Giải thích hình ảnh: Trong hình là cửa sổ widget của OS X với các widget được thiết kế mô phỏng theo đồ vật trong thực tế. Đồng hồ được làm giống với một chiếc đồng hồ thật nhưng nó gây khó khăn khi xem giờ hơn là bảng hiển thị điện tử. Widget máy tính cũng khó sử dụng hơn là tính toán trực tiếp với Spotlight.
Dựa vào những vấn đề của triết lý thiết kế mô phỏng mà thiết kế phẳng ra đời với hai hướng đi hoàn toàn khác nhau. Toàn bộ những giới hạn và điểm yếu của triết lý mô phỏng đều được loại bỏ trên thiết kế phẳng để mang lại trải nghiệm người dùng đơn giản và hiệu quả hơn.
Những năm 1984 khi Apple giới thiệu giao diện đồ họa người dùng (GUI) đầu tiên thì thiết kế mô phỏng bắt đầu được ứng dụng nhiều để giúp người dùng quen với các khái niệm lạ lẫm trên máy tính (hãy nghĩ tới thư mục, desktop, thùng rác...) nhưng sau này, khi máy tính đã quá phổ biến thì người ta không cần tới những mô phỏng để hiểu chức năng của một biểu tượng hay một nút nào đó. Thiết kế mô phỏng bắt đầu trở nên thừa thãi. Những người theo chủ nghĩa hiện đại cho rằng đừng nên thêm những chi tiết mà không có chức năng gì vào trong một thiết kế ngày nay.

Cái tên thiết kế phẳng bắt nguồn từ hình dạng của nó, tức hai chiều và dạng phẳng đơn thuần. Ý tưởng về triết lý này được hình thành mà không có các thành phần bao gồm hiệu ứng đổ bóng, góc xiên, đường gờ rập nổi, nền dạng hạt (không mịn) hoặc những công cụ khác tạo chiều sâu cho thiết kế đó. Không có bất cứ thành phần nào bên trên được cho vào trong thiết kế phẳng nhằm mục đích mô phỏng thực tế cả. Thiết kế phẳng không có những hiệu ứng thêm vào.

Thiết kế phẳng sử dụng nhiều thành phần giao diện người dùng đơn giản như các nút chức năng hay các biểu tượng chương trình (icon). Những nhà thiết kế chủ yếu dùng các dạng hình phổ biến gồm hình chữ nhật, hình tròn hoặc hình vuông cho thiết kế phẳng, điều này giúp chúng có thể đứng riêng biệt với nhau. Không nhất thiết phải cắt góc vuông mà những dạng hình trong triết lý thiết kế này có thể được uốn cong mềm mại. Người dùng có thể dễ dàng chạm hoặc bấm vào những thành phần giao diện này mà không gặp rắc rối gì, nó được làm cho trực quan để người dùng không có nhiều kiến thức về thiết kế có thể hiểu được. Thành phần đơn giản được sử dụng chủ yếu trong thiết kế phẳng.

Vì tính đơn giản trong các thành phần thiết kế phẳng nên việc sắp xếp ký tự nghệ thuật (Typography) cũng đặc biệt quan trọng. Kiểu typeface phải phù hợp với giao diện tổng thể của thiết kế đó, nói cách khác thiết kế phẳng đơn giản thì kiểu chữ, font chữ được sử dụng cũng phải đơn giản để phù hợp với không gian chung. Vì thế, thiết kế phẳng cũng cần phải tập trung vào typography bên cạnh những thành phần đồ họa.

Màu sắc là yếu tố đặc biệt quan trọng trong thiết kế phẳng. Màu sắc ở đây thường đậm và khá đa dạng về màu sắc so với những kiểu thiết kế trước đây. Trong khi hầu hết các bảng màu (palette màu) sử dụng hai hoặc ba màu sắc thì bảng màu trong thiết kế phẳng sử dụng từ 6 tới 8 màu sắc. Ngoài ra, màu sắc có độ bão hòa cao và khá rực rỡ. Màu sắc cũng được đề cao như typography.
Dù thiết kế phẳng đang được ứng dụng ngày một nhiều trong thiết kế nhưng nó không phải là mãi mãi khi một triết lý mới sẽ thay nó trong tương lai. Chúng ta chưa thể đoán xu hướng nào sẽ lên ngôi sau thiết kế phẳng nhưng hãy cứ hài lòng với hiện tại, với thiết kế phẳng.
Dù Apple chưa khẳng định nhưng tin đồn cho rằng iOS 7 sẽ đi theo triết lý này và khác hoàn toàn so với phiên bản iOS hiện tại. Chúng ta có thể đoán ra được điều đó bởi Apple đã thay quản lý trưởng mảng iOS cũ là Scott Forstall bởi Jony Ive, nhà thiết kế quan trọng bậc nhất của Apple.
Tác giả: Theo Pandora
Nguồn tin: http://www.quantrimang.com.vn
Những tin mới hơn
Những tin cũ hơn
Giới thiệu chung Mã nguồn mở NukeViet là sản phẩm của sự làm việc chuyên nghiệp: Để xây dựng lên NukeViet 4, đội ngũ phát triển đã thành lập công ty VINADES.,JSC. Trong quá trình phát triển NukeViet 4, VINADES.,JSC đã hợp tác với nhiều đơn vị cung cấp hosting trong và ngoài nước để thử nghiệm host,...
Thứ ba - 03/02/2026 15:57
Số TBMT: IB2600050617-00. Bên mời thầu: . Đóng thầu: 09:30 24/02/26Thứ ba - 03/02/2026 15:54
Số TBMT: IB2600050630-00. Bên mời thầu: . Đóng thầu: 09:30 24/02/26Thứ ba - 03/02/2026 15:52
Số TBMT: IB2600048455-00. Bên mời thầu: . Đóng thầu: 10:15 10/02/26Thứ ba - 03/02/2026 15:51
Số TBMT: IB2600036109-00. Bên mời thầu: . Đóng thầu: 09:30 25/02/26Thứ ba - 03/02/2026 15:50
Số TBMT: IB2600050607-00. Bên mời thầu: . Đóng thầu: 08:00 13/02/26Thứ ba - 03/02/2026 15:49
Số TBMT: IB2600036114-00. Bên mời thầu: . Đóng thầu: 09:30 24/02/26Thứ ba - 03/02/2026 15:41
Số TBMT: IB2600050510-00. Bên mời thầu: . Đóng thầu: 09:00 13/02/26Thứ ba - 03/02/2026 15:28
Số TBMT: IB2600048197-00. Bên mời thầu: . Đóng thầu: 09:00 12/02/26Thứ ba - 03/02/2026 15:20
Số TBMT: IB2600050558-00. Bên mời thầu: . Đóng thầu: 09:00 12/02/26Thứ ba - 03/02/2026 15:12
Số TBMT: IB2600049739-00. Bên mời thầu: . Đóng thầu: 09:00 13/02/26Thứ ba - 03/02/2026 15:57
Số KHLCNT: PL2600029220-00. Ngày đăng tải: 20:57 03/02/26Thứ ba - 03/02/2026 15:53
Số KHLCNT: PL2600029224-00. Ngày đăng tải: 20:53 03/02/26Thứ ba - 03/02/2026 15:52
Số KHLCNT: PL2600029225-00. Ngày đăng tải: 20:52 03/02/26Thứ ba - 03/02/2026 15:52
Số KHLCNT: PL2600029221-00. Ngày đăng tải: 20:52 03/02/26Thứ ba - 03/02/2026 15:49
Số KHLCNT: PL2600029222-00. Ngày đăng tải: 20:49 03/02/26